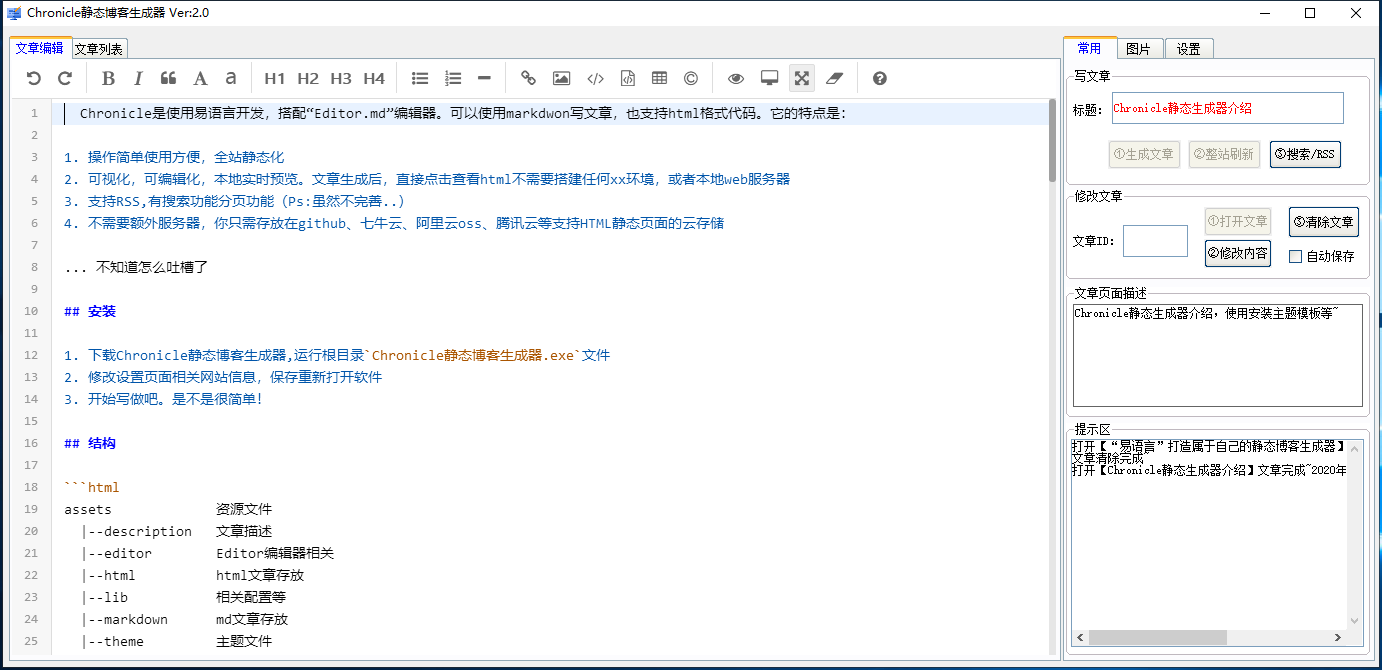
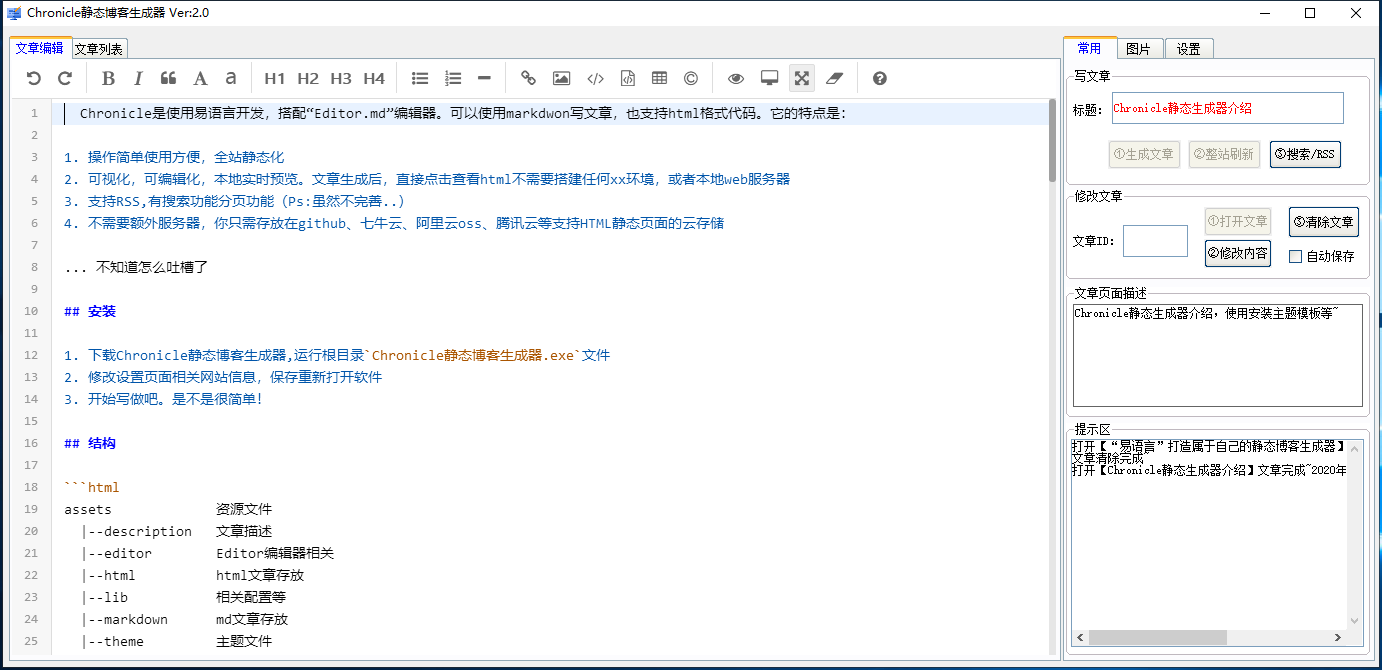
Chronicle是使用易语言开发,搭配“Editor.md”编辑器。可以使用markdwon写文章,也支持html格式代码。它的特点是:
- 操作简单使用方便,全站静态化
- 可视化,可编辑化,
本地实时预览。文章生成后,直接点击查看html不需要搭建任何xx环境,或者本地web服务器- 建议本地开启web服务调试,更加方便~
- 支持RSS,支持分页,有搜索功能分页功能(Ps:虽然不完善..)
- 支持SEO优化,百度谷歌收录正常
- 不需要额外服务器,你只需存放在github、七牛云、阿里云oss、腾讯云等支持HTML静态页面的云存储
… 不知道怎么吐槽了,当然也看看这篇文章“易语言打造属于自己的静态博客生成器”
使用
- 下载Chronicle静态博客生成器,运行根目录
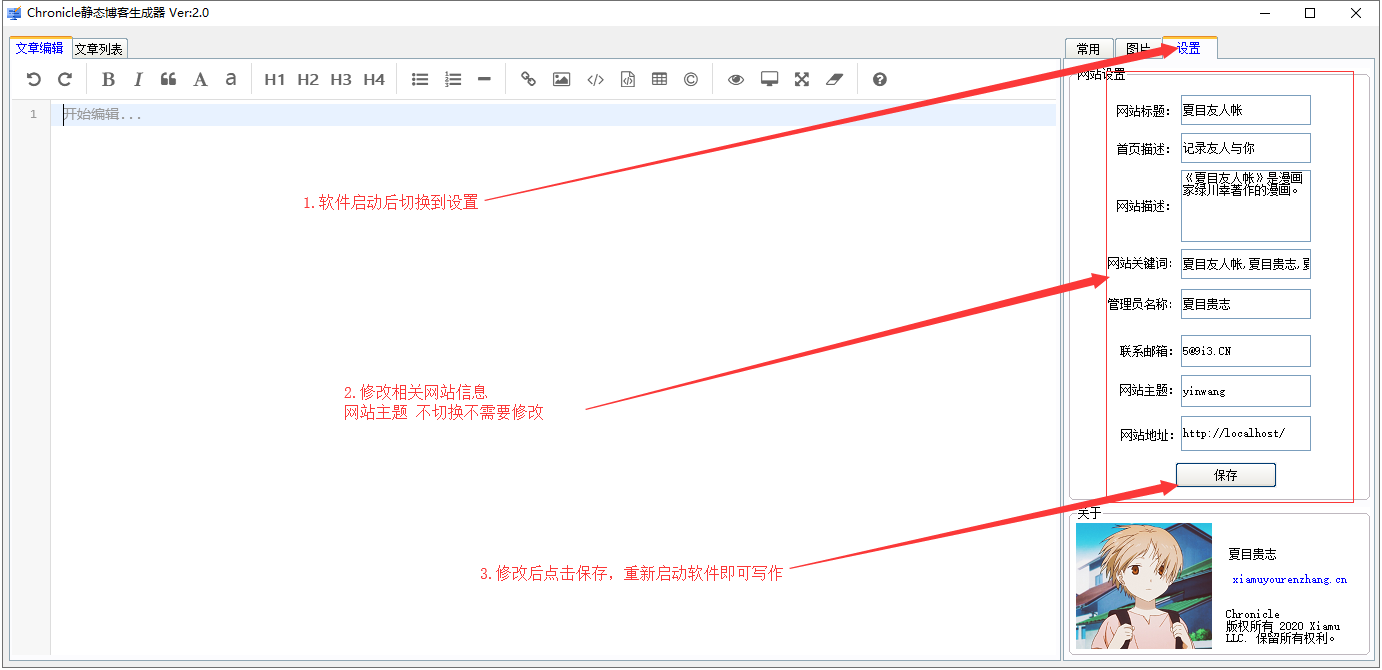
Chronicle静态博客生成器.exe文件 - 修改设置页面相关网站信息,保存重新打开软件
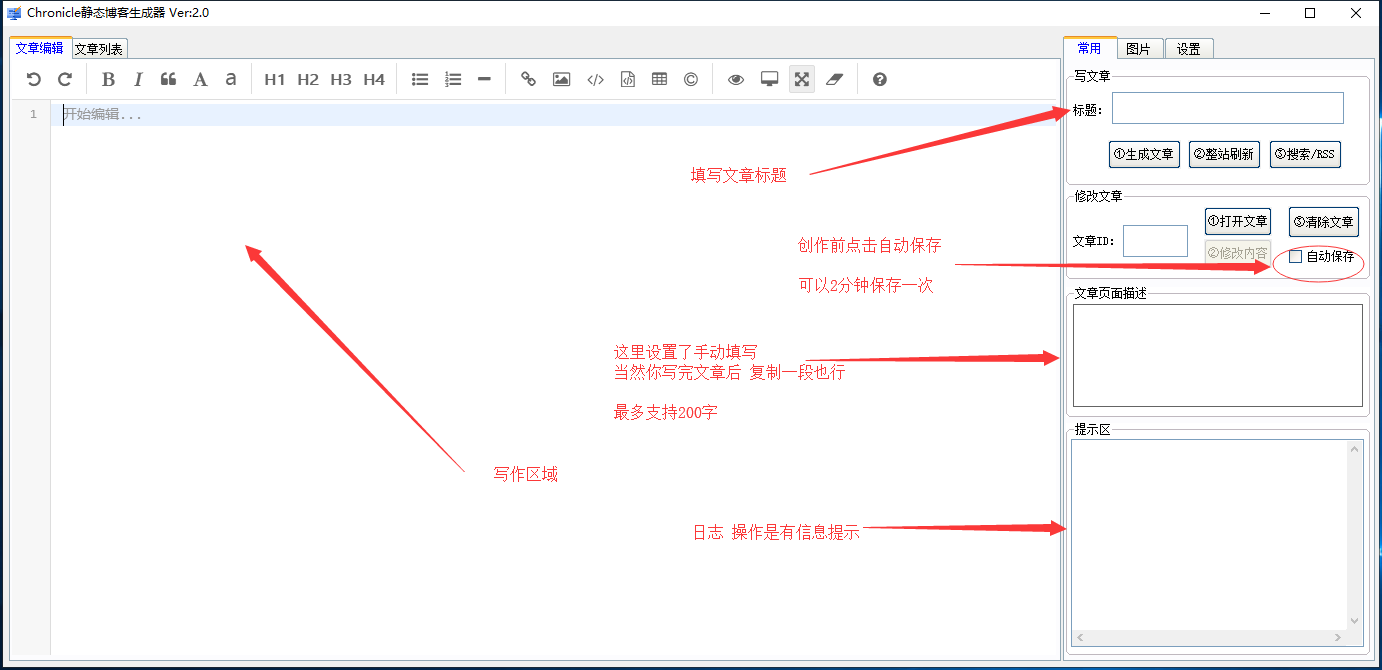
- 开始写做吧。是不是很简单!
也可以参考文章:易语言Chronicle静态博客生成器基本使用
具体也可参考以下图片:




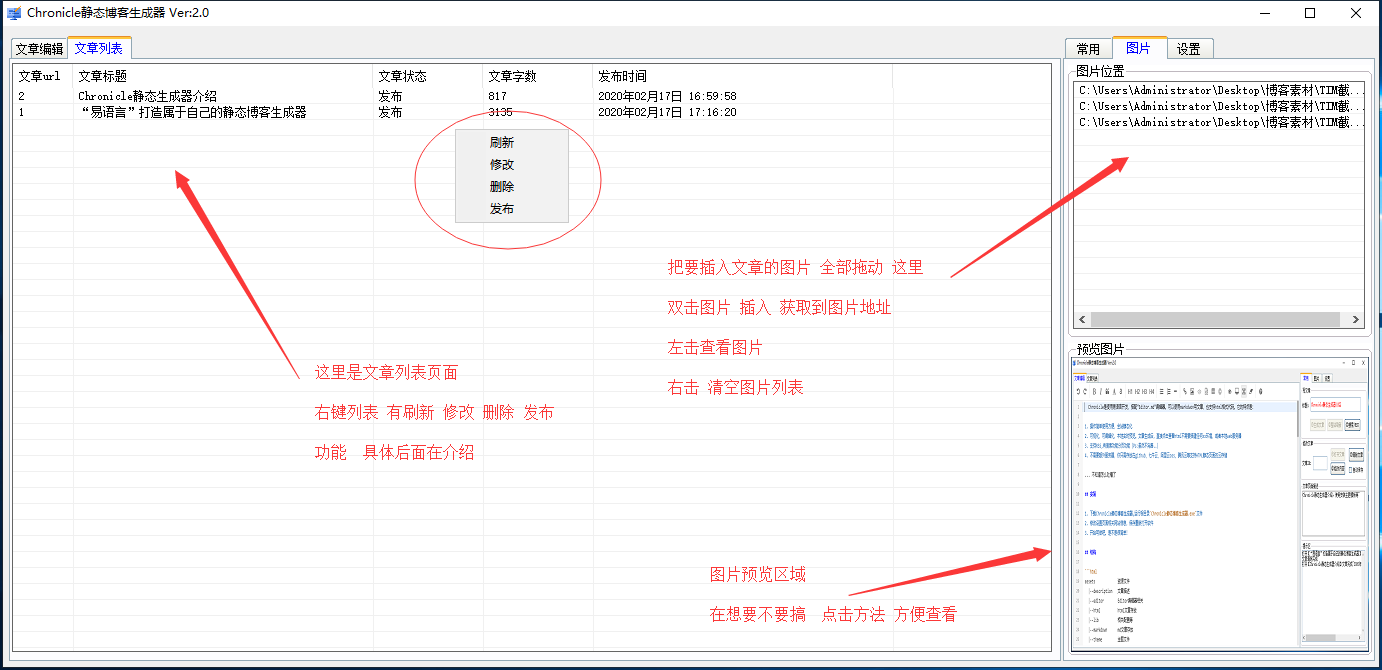
文章图片插入点击图片选择夹,把要插入的图片拖进图片位置列表。左击可以预览图片,双击则为插入图片并获取到图片地址 例如:"",右击为清空列表图片!
点击文章列表选择夹,可以查看以发布的文章列表。右击弹出列表,有刷新、修改、删除、发布等功能!
修改文章具体意思就是修改文章内容。文章id内填写要修改文章的ID,执行第一步打开文章,然后修改文章内容后执行第二步,点击修改内容。提示完成后变完成了修改!如果打开文章后不想修改,点击”清除文章”按钮即可!
结构
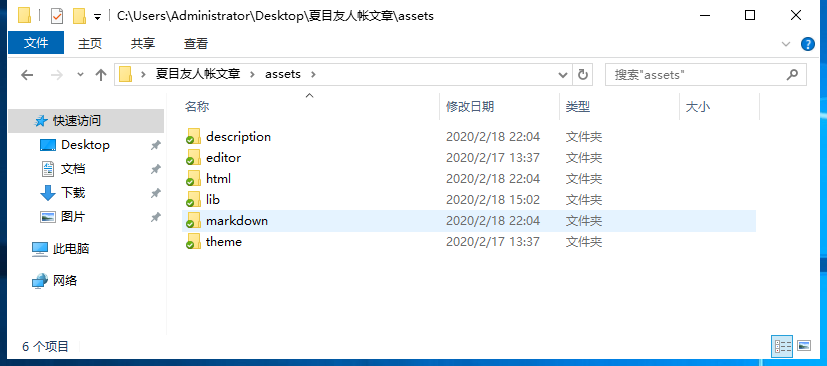
assets 资源文件
|--description 文章描述
|--editor Editor编辑器相关
|--html html文章存放
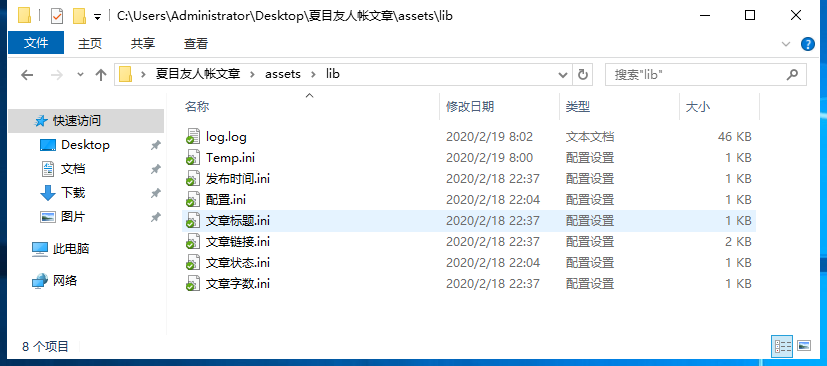
|--lib 相关配置等
|--markdown md文章存放
|--theme 主题文件
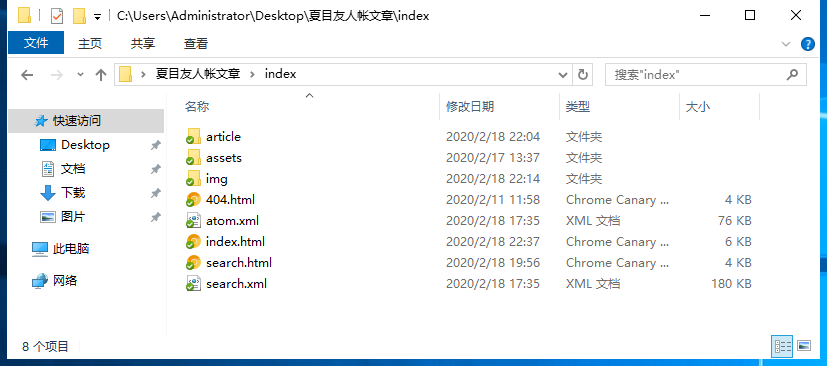
index 生成后网站存放目录
|--article 以生成页面
|--assets 资源
| |--js 数据
| |--css 数据
| |--404.svg 404页面图片
| |--random 文章不存在图片输出随机1-8张图
| |--loading.gif 文章图片延迟加载动画
| |--tx.jpg 首页头像
|--img 文章图片存放
| |--editor.html 编辑器网页(勿删除)
|--404.html 404页面
|--atom.xml Rss文件
|--index.html 首页
|--sitemap.html 网站地图
|--index.html 首页
|--search.html 文章搜索页面(需手动创建)
|--search.xml 搜索文章数据存储(勿删除)
Temporary 临时保存文章txt存放
|
Chronicle静态博客生成器.exe 主程序
|
node.dll 精易web组件(勿删除)



模板标签
温馨提示:正常模板标签括号为“【 】”,而以下模板标签和模板案例使用的“【 ]”则是为防止被渲染!
【网站标题] // 网站标题
【首页描述] // 首页标题描述
【网站描述] // 网站描述
【管理员名称] // 站长昵称
【网站关键词] //网站关键词
【首页列表] //获取全部文章列表
【首页地址] //网站地址
【下一页] // 输出格式为 a链接 class="next" xxx./page/1/
【上一页] // 输出格式为 a链接 class="prev" xxx./page/1/
【手动置顶] // 请手动在`\assets\lib\top.txt`输入要置顶的文章html格式
【文章封面] //获取文章第一张图片 输出格式 ../../img.xx.jpg 图片不存在输出默认图片
【文章标题] //输出文章标题
【文章内容] //输出文章内容
【文章页面描述] //输出文章页面描述
【发布时间] //格式为 2020年02月17日
【发布时间2] //格式为 2020年02月17日 13:53:42
【文章链接] //格式为 <a href="./article/1.html" target="_blank">
【文章链接2] //格式为 <a href="./article/1.html" >
【文章链接3] //格式为 ./article/1.html 不带html标签
【文章字数] //格式为 (3.1k/10min) 多少字大概需要几分钟看完
【文章字数2] //格式为 (3135)字 纯数字统计
【上一篇] // 格式为 a链接 标题 class="pre"
【下一篇] // 格式为 a链接 标题 class="next"
【最后更新时间] //最后修改日期 2020年02月17日 13:53:42
【联系邮箱] // 联系邮箱xxx@xx.com
模板案例
下面简单使用写个模板教程。在\assets\theme\下新建文件夹,名字自己取。然后在文件夹里面新建三个txt文件用于存放主题数据。分别为 首页列表.txt 首页主题.txt 文章主题.txt,完成以上步骤就可以开始写主题了。
首页主题.txt 内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="renderer" content="webkit">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>【网站标题] - 【首页描述]</title>
<meta name="description" content="【网站描述]" />
<meta name="keywords" content="【网站关键词]" />
</head>
<body name="top">
<tt>
<p>【网站标题].</p>
<hr>
<a href="http://localhost/" >首页</a>
<hr>
【首页列表]
<hr>
最后更新于 【最后更新时间].<br>
Contact me at 【联系邮箱].
<a href="javascript:window.scrollTo( 0, 0 );" target="_self" id="top">回到顶部</a>
</tt>
</body>
</html>
首页列表.txt 内容如下:
【发布时间] 【文章链接]【文章页面描述]
<br>
文章主题.txt 内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="renderer" content="webkit">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>【文章标题] - 【网站标题]</title>
<meta name="keywords" content="【网站关键词]" />
<meta name="description" content="【文章页面描述]" />
</head>
<body name="top">
<tt>
<p>【网站标题].</p>
<hr>
<a href="http://localhost/" >首页</a>
<hr>
<article>
<h2>【文章标题]</h2>
【文章内容]
</article>
<hr>
最后更新于 【最后更新时间].<br>
Contact me at 【联系邮箱].
<a href="javascript:window.scrollTo( 0, 0 );" target="_self" id="top">回到顶部</a>
</tt>
</body>
</html>
已知问题
因为图片都存放在本地,我文章动不动就有很多图片,没多久就图片(32mb)了!然后呢,阿里云oss不支持更新上传。就等于上传过一次它要在上传一次覆盖!不想github那样,就更新新添加的!
不过文章备份相当简单,搭配”微云同步助手”文章备份更新妥妥的啦,实时同步~

其他
2020.3.9 添加首页分页功能,原本都是ajax请求json分页,不然就是前端js分页,现在可以本地分页在输出静态页面
2020.3.2 添加了搜寻文章第一张图片做缩略图功能,图片不存在随机1-8random目录图片
2020.3.1 修复了一些小问题,添加了新主题!更换主题点击保存后从重新打开软件,点击整站刷新完成主题更换!
如果想给链接添加class 直接修改 \assets\lib\配置.ini文件内容里的 链接格式1 链接格式2内容!
文章自动保存目前有两种,一只手动开启自动保存功能。写文章前开启,然后会两分钟一次保存目前以写的文章内容到Temporary目录。文件名为保存的时间.TXT,如果意外清空了或者未发布可以去Temporary目录寻找!第二种是文章写到一半了,不想写了退出时会提示,是否保存当前文章下次在写。如果点击是下次从新打开软件的时候会提示你,是否恢复上次未写完的文章继续编写!
温馨提示:Temporary目录下的临时文章txt不要的时候,需要你手动删除哦! 操作日志存在\assets\lib\log.log下。
吐槽一下:写这篇文章花了我3小时,我太难了。结果还出了点意外,又重新写了一次…..
