本文详细介绍易语言“Chronicle静态博客生成器”基本用法和一些高级设置设定等..
声明
- 本软件使用“易语言”制作,安全防护软件可能会报警。但请绝对放心绝无后门广告安装啥的!
- 因为本人也是个易语言小白,软件有很多不足bug等请勿吐槽(ps:我尽力了^^)
- 主题移植至Theme Walker作者为:海岛心hey。使用“gridea”写博客的朋友,请向原作者购买!本软件没有利用改主题进行收费商业使用等!
- 感谢精益论坛开源模块,论坛网友的开源案例。也感谢易语言论坛“chencong5025”的开源案例
前言
观看本文前,也可先参考文章“Chronicle静态博客生成器介绍”提前了解软件文件目录功能介绍等等..
这里不在过多描述,直接进入主题!
基本设置

评论默认使用“Valine”,获取APP ID 和 APP Key请看官网教程(https://valine.js.org/quickstart.html )或者自行百度,不过多描述!当然你还可以使用“来必力”,“Gitment”,“Disqus”等等!
- 朵说(http://cs.occamx.com/)是一个前端和后端都极度精简的跨站评论系统。这个也不错,是mjj论坛以为大佬的,就是不知道稳不稳定啊!!
<div class="vcomment"></div>
<script src="https://cdn.jsdelivr.net/npm/valine"></script>
<!-- <script src="/script/Valine.min.js"></script> -->
<script>
var valine = new Valine();
var path = window.location.pathname.replace('index.html','');
var isEN = path.indexOf('en') > -1;
path = isEN ? path.replace('en/','') : path;
valine.init({
el: '.vcomment',
appId: '修改为你的id',
appKey: '修改为你的key',
notify: true,
placeholder: 'Just Go Go.',
avatar:'mm',
path:path,
lang: isEN ? 'en' : 'zh-cn',
visitor:true
})
</script>
开始写作

软件打开会自动开启保存文章功能,保存目录在Temporary保存格式为TXT。如何恢复?打开你要恢复的时间,复制内容张贴到文章编写区域!(ps:如不需要自动保存的文件是,需手动删除)

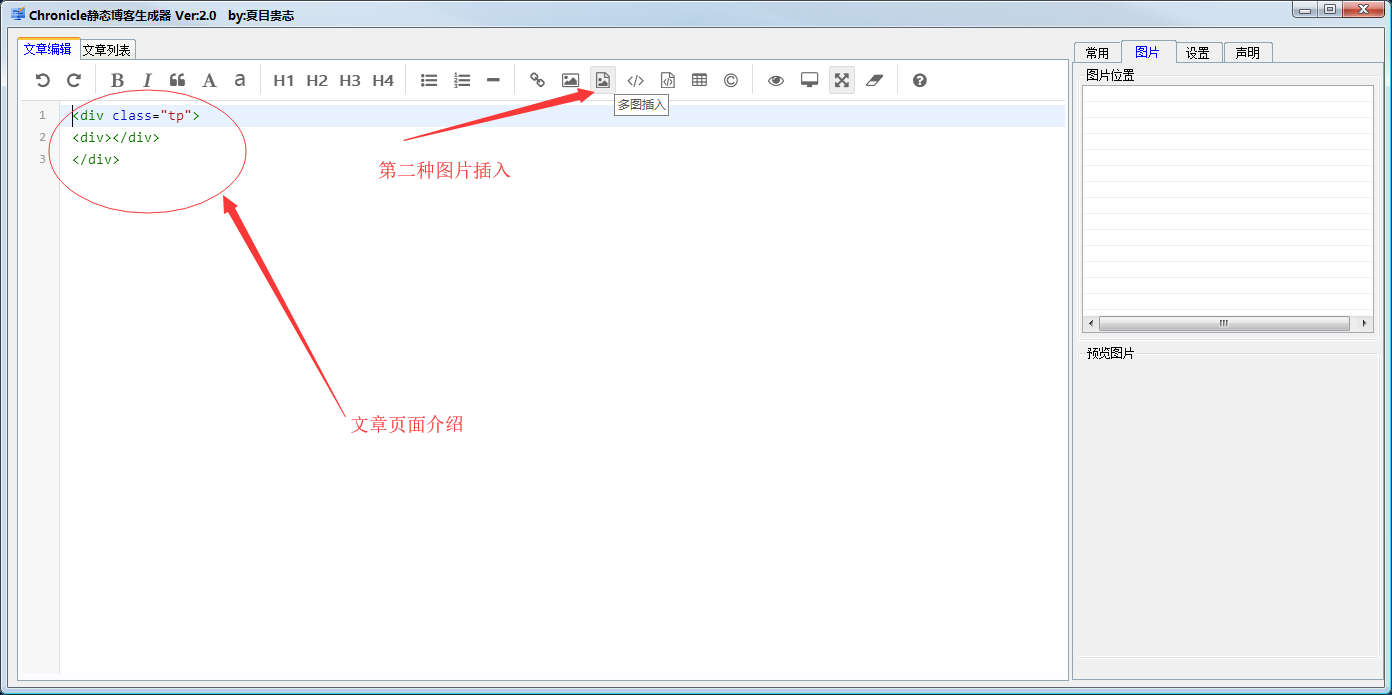
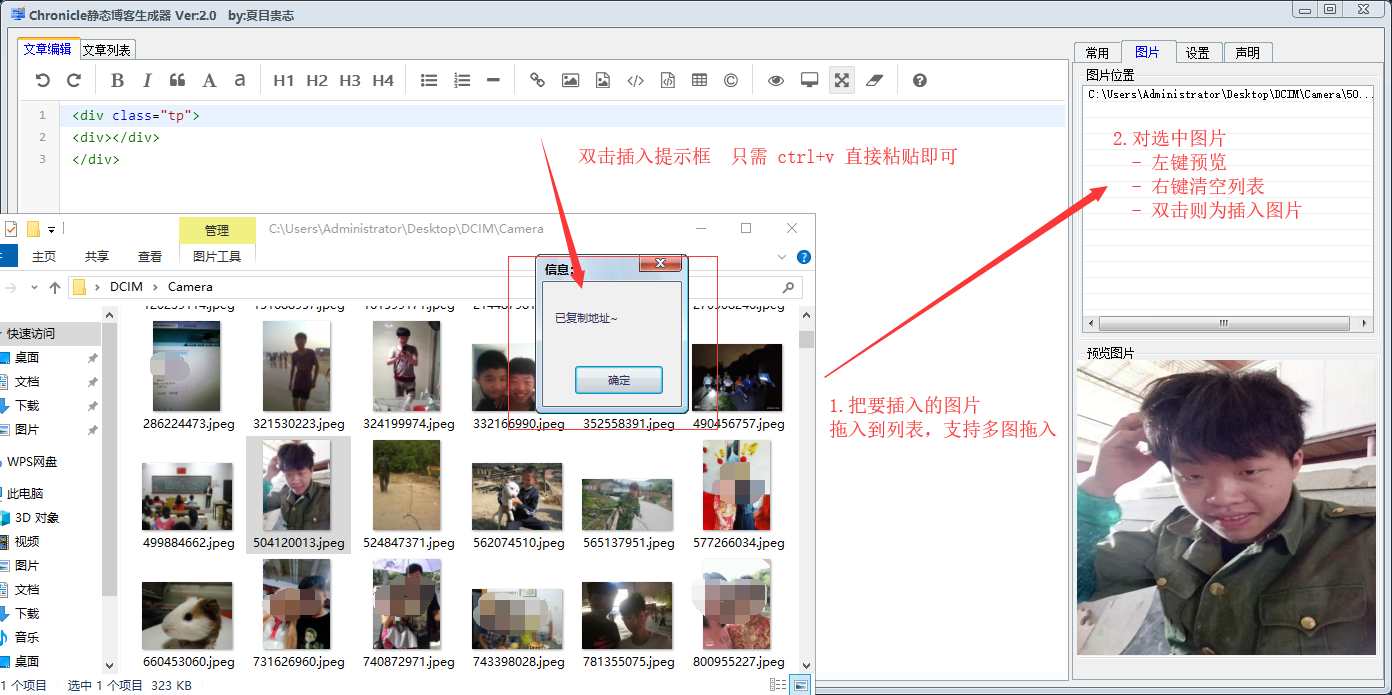
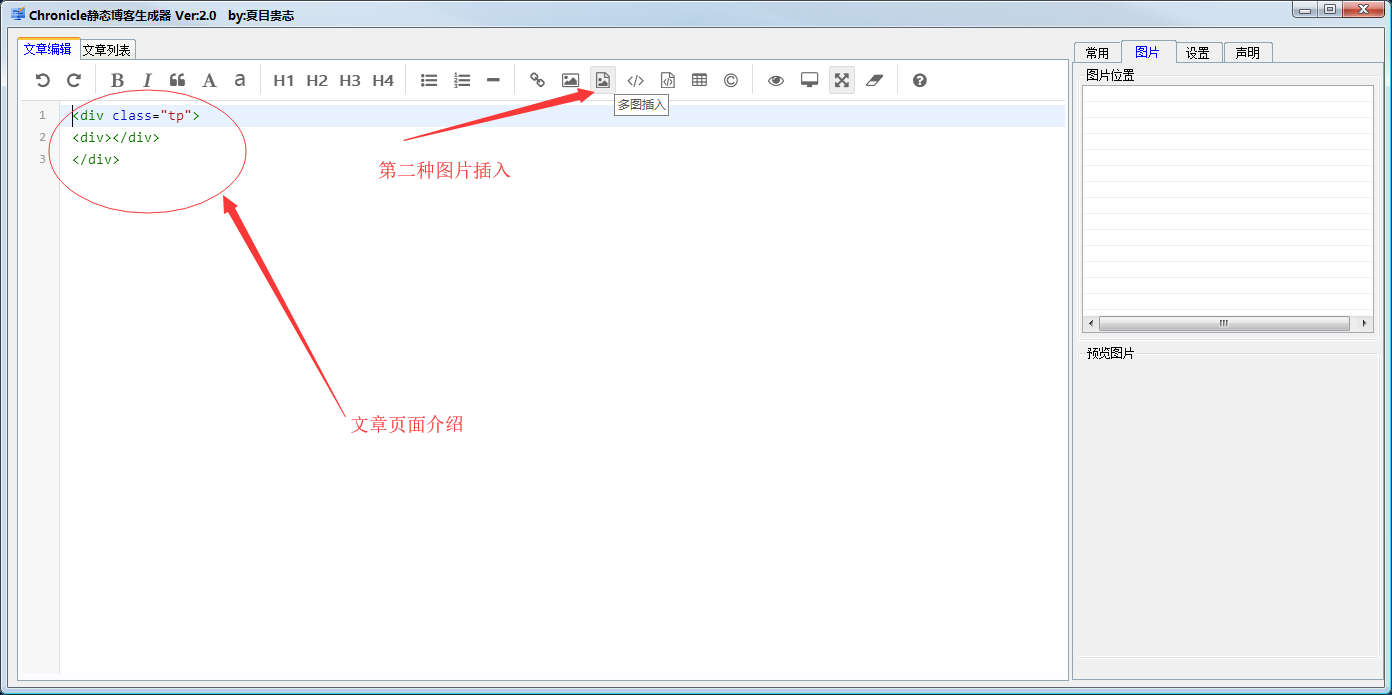
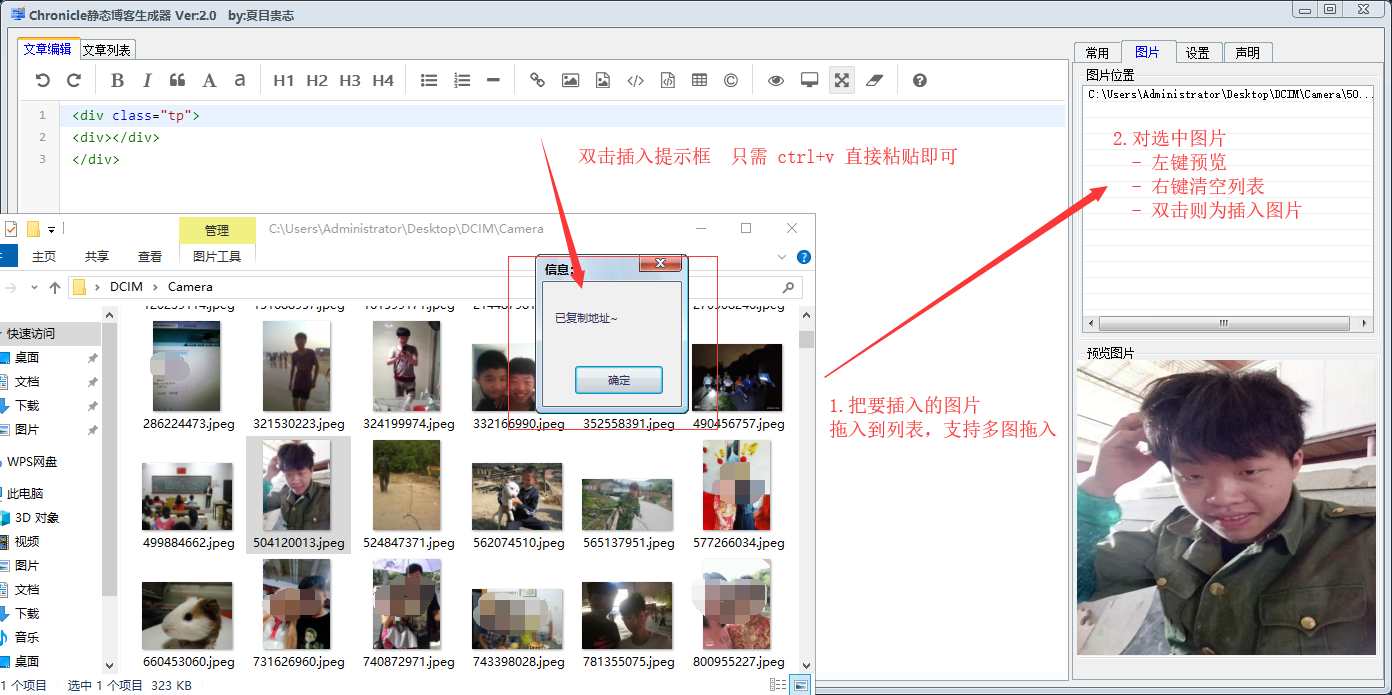
图片插入
- 普通插入

- 多图插入


多图插入格式如下:
<div class="tp">
<div></div>
<div></div>
<div>你可以根据选则添加</div>
</div>
个人建议 4- 5 图 一嵌套
<div class="tp">
<div></div>
<div></div>
</div>
发布网站
文章写完之后,点击生成文章即可!
如下图:

你只需上传index文件夹里面生成的网站即可!
推荐七牛或者GitHub Desktop 都支持同步上传!
如果使用ftp可能每次覆盖上传会快点了!!我挖的坑!
修改文章
推荐在文章列表点击文章右键修改 快点!

本地调试
- 设置 网站地址 修改为
http://localhost/点击保存 重新运行后执行第二步 - 常用界面 点击
整站刷新 - 运行目录下“WebService.exe”

这时候打开游览器,输入:http://localhost/ 即可访问自己的网站
当然如果你有自己的web环境也可以!
发布到线上的时候,请修改网址地址为线上地址,在执行第二步!!
高级设置
点击 设置>打开配置 会打开一个配置.ini
找到如下内容:
首页显示=5
上一页=<i class="remixicon-arrow-left-line"></i> 上一页
下一页=下一页<i class="remixicon-arrow-right-line"></i>
上一页2=page-btn
下一页2=animated fadeIn font-extrabold text-gray-700 hover:text-gray-900 more-btn
链接格式1=<a href="https://weebs.neocities.org/article/【文章链接】.html" target="_blank">【标题】</a>
链接格式2=<a href="https://weebs.neocities.org/article/【文章链接】.html" >【标题】</a>
链接格式3=https://weebs.neocities.org/article/【文章链接】.html
插入图片头=
图片后端修改=<img src="
图片后端修改1=<img src="../assets/loading.gif" data-src="
图片后端修改2=" alt="">
图片后端修改3=">
封面图获取1=data-src="
封面图获取2=">
控制首页显示篇数:
- 首页显示=5 修改
5为你想显示多少文章字数
上一页 和 上一页2 :
- 一个是插入
<a class=“上一页2” href=“#”>上一页</a>
希望这样表达你们能理解!下一页 和下一页2 同理 一个是a链接 class 一个是 显示
上一页=<i class="remixicon-arrow-left-line"></i> 上一页 /
下一页=下一页<i class="remixicon-arrow-right-line"></i>
上一页2=page-btn
下一页2=animated fadeIn font-extrabold text-gray-700 hover:text-gray-900 more-btn
你制作主题的时候可以自行修改如 一下这样
上一页=上一页
下一页=下一页
上一页2=prev
下一页2=next
那首页分页就是
<a class=“prev” href=“#”>上一页</a>
<a class=“next” href=“#”>下一页</a>
链接格式: 这是为了方便添加一些 元素 如插入 一个class 等等 不建议修改这里,不然后期麻烦
插入图片头,尾巴:
这里是第三者手动拖入图片在插入图片的,插入股则
插入图片头=
这样插入的图片地址就是 
当然你也可以改成
插入图片头=<img src=“
插入图片尾=” alt=“”>
那地址就是<img src=“xxx.jpg” alt=“”>
图片后端修改:
这里是为了修改 图片格式
如: 默认的 生成html 文件后 图片格式为 <img src=“”>
那我是添加了 图片延迟加载插件 格式为:<img src="加载动画地址" data-src="真图片地址">
这时候就需要在这里修改 了
图片后端修改=<img src="
图片后端修改1=<img src="../assets/loading.gif" data-src="
图片后端修改2=" alt="">
图片后端修改3=">
这里我还添加了 阿里云oss 图片格式 所以在文件后面 添加
最终生成后的格式如下:
<img src="../assets/loading.gif" data-src="../img/15/2020-0219-0901-02.jpg">
首页封面获取:
因为我们把原本的 图片格式改成了 <img src="../assets/loading.gif" data-src="../img/15/2020-0219-0901-02.jpg">真是图片的地址就在data-src="和">中间了所以 获取规则如下
封面图获取1=data-src="
封面图获取2=">
如果是原本的呢?
那就以下下格式
<img src=“” alt=“”>
封面图获取1=src=“
封面图获取2=” alt=
文章图片
第三种插入的图片,保存在\index\img。
图片存放和url ID一样 文章id=1 img 下就有img/1/ 的文件夹存放当前文章的图片
文章置顶
手动打开\assets\lib\top.txt 修改一下一下内容
<section class="post-item md:flex pb-12 animated fadeIn" :style="{ 'animation-delay': `${0 * 0.2}s` }">
<a href="文章链接" class="feature-image-wrapper bg-gray-100 rounded-lg flex-shrink-0 mr-8 w-full h-56 h-32 md:w-56 md:h-40">
<div class="post-feature-image w-full h-56 h-32 md:w-56 md:h-40" data-bg="'图片地址'" style="background-image: url("图片地址");">
</div> </a>
<div class="content">
<a href="https://weebs.neocities.org/article/1.html"> <h2 class="post-title text-xl font-extrabold mt-5 md:mt-0">文章标题</h2> </a><font color="red">【手工置顶】</font>
<div class="post-abstract text-gray-700 font-light my-4">
<p class="syms">文章描述</p>
</div>
<div class="text-gray-400 text-sm font-light">
2020年03月01日 / 3.5k/12min
</div>
</div>
</section>
如果你感觉麻烦,直接F12 审查元素,复制这段文章html代码直接粘贴到\assets\lib\top.txt 就行!!
(ps:置顶后的文章,记得在文章列表页面点击删除,这样文章就不会重复出现了!!)
修改主题
点击 设置>打开主题 在点击> Walker文件夹
手动打开 首页主题.txt 文章主题.txt 记得两个文件 都要改!!
修改以下github 推特 微博 知乎 为你的账号:
<a href="https://github.com/xiamuguizhi" target="_blank" class="mr-4 text-xl text-gray-400 font-light hover:text-gray-900"> <i class="remixicon-github-line"></i> </a>
<a href="https://twitter.com/YeKaijian" target="_blank" class="mr-4 text-xl text-gray-400 font-light hover:text-gray-900"> <i class="remixicon-twitter-line"></i> </a>
<a href="#" target="_blank" class="mr-4 text-xl text-gray-400 font-light hover:text-gray-900"> <i class="remixicon-weibo-line"></i> </a>
<a href="https://www.zhihu.com/people/xiamuguizhi" target="_blank" class="mr-4 text-xl text-gray-400 font-light hover:text-gray-900"> <i class="remixicon-zhihu-line"></i> </a>
修改导航:
添加导航的文章,记得要在文章列表删除 在添加到这里!
<a href="https://weebs.neocities.org/" class="menu" style="animation-delay: 0s"> 首页 </a>
<a href="https://weebs.neocities.org/article/4.html" class="menu" style="animation-delay: 0.2s"> 作品 </a>
<a href="https://weebs.neocities.org/article/5.html" class="menu" style="animation-delay: 0.4s"> 友人 </a>
<a href="https://weebs.neocities.org/search.html" class="menu" style="animation-delay: 0.4s"> 搜索 </a>
<a href="https://weebs.neocities.org/article/3.html" class="menu" style="animation-delay: 0.6000000000000001s"> 关于 </a>
修改\index\search.html
把里面的标题,关键词,导航啥的 改成你自己的!!
ps 因为一些原因,搜素页面 还是要手动修改 没自动生成…
可视化数据
所有标题链接都保存在\assets\lib 你可以打开查看,记事本就行
文章描述:\assets\description
文章数据html:\assets\html
文章数据hmarkdown:\assets\markdown
主题文件:\assets\theme
所有文件你都可以编辑查看!!而且方便你转移保存!文章数据html,能让你把数据转移到任何博客!!
注意
整站刷新用于:
- 修改设置后保存后 店家
- 修改主题后 或者 修改
配置.ini后
平常一般不点击
清除文章:
点击就清除当前编写的文字了,一般不要乱点!!!不然就惨了
结尾
写这篇文章的时候!抱歉很多地方讲不详细,我实在不懂描述我的思路 奔溃!
有些细节大家自己体验吧!!!

下载地址
百度网盘:链接: https://pan.baidu.com/s/1fuFRWQI_65SXdedtJuhoNg 提取码: mpuv
微云:https://share.weiyun.com/53ICx2W
github下载:https://github.com/xiamuguizhi/Chronicle
采集测试
Chronicle静态博客生成器 3w9千篇 采集测试!预览地址:https://9i3.cn/
- 优点:一点都不卡,我就放了个caddy 访问无压力!
- 缺点:因为单线程,生成非常的慢 哈哈 我实在1核2g的 服务器测试的~ 1秒一篇吧 然后分页 3w9 有点卡 意思就是每次写一篇文章 要重新排序 分页 非常麻烦 占用时间